2023. 10. 10. 18:28ㆍRun/Computer Graphics

- Shiny objects reflect the entire surrounding.
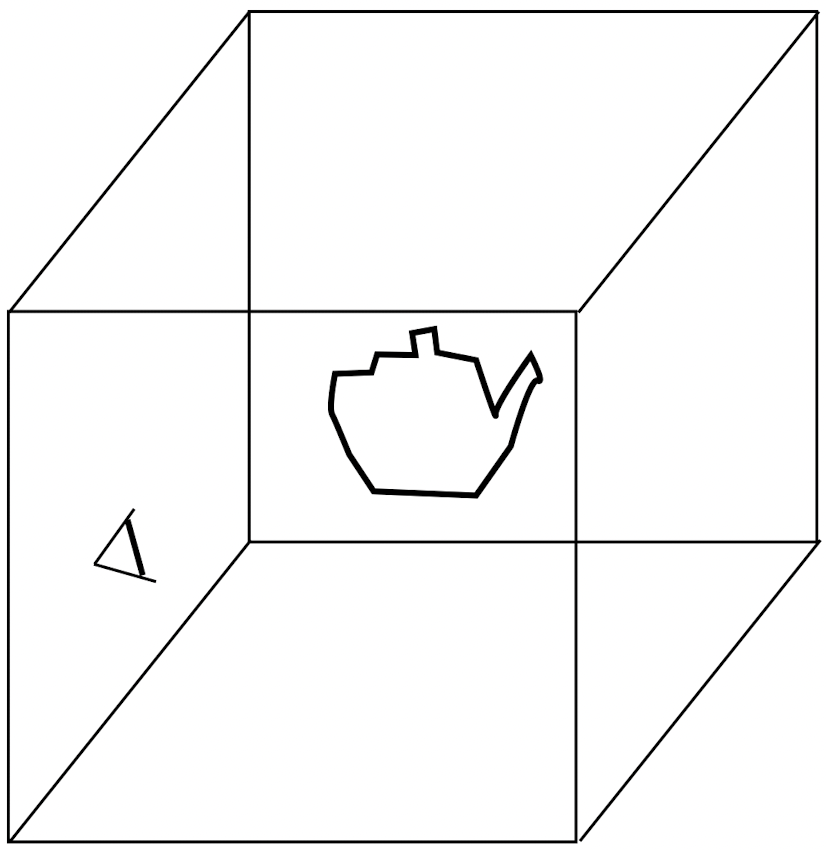
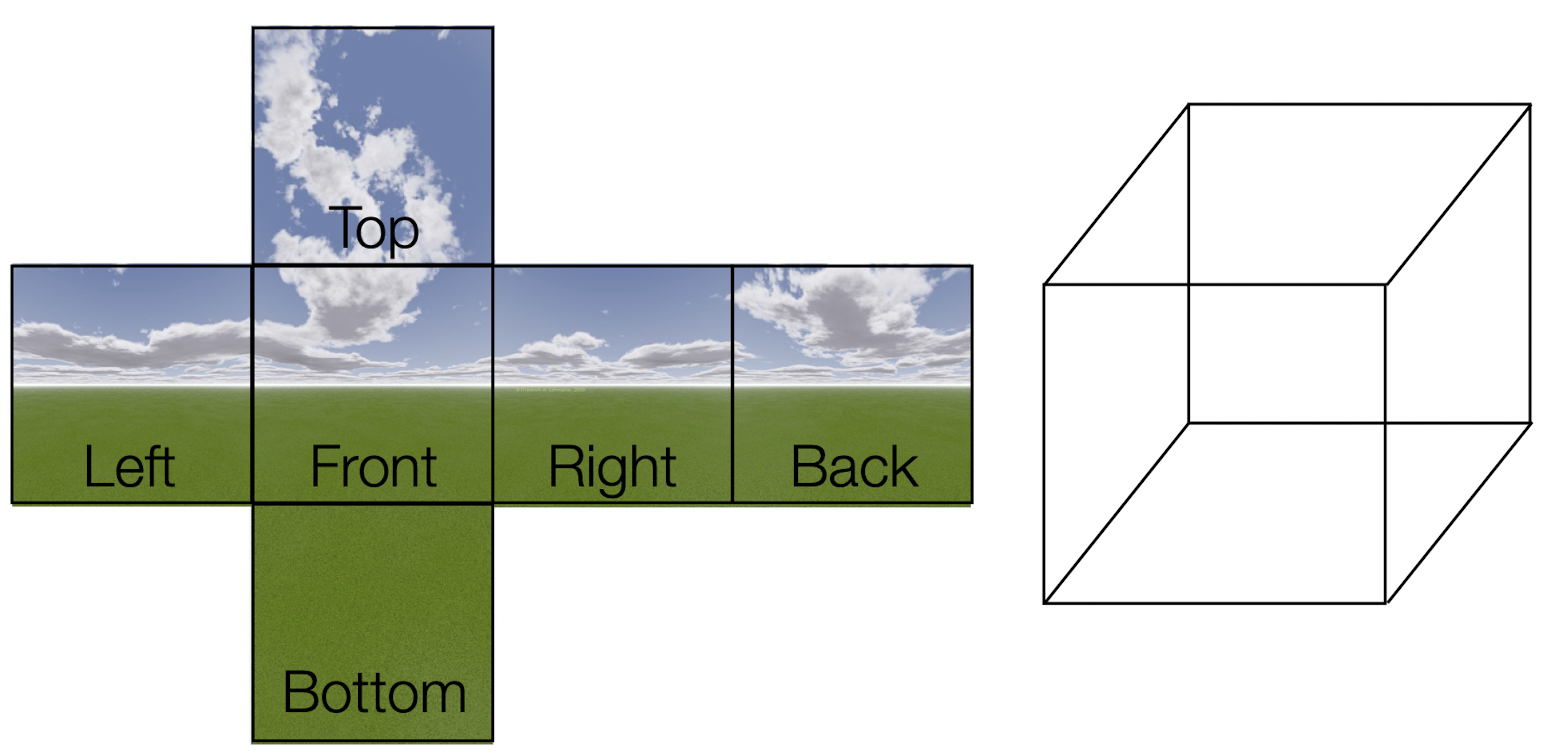
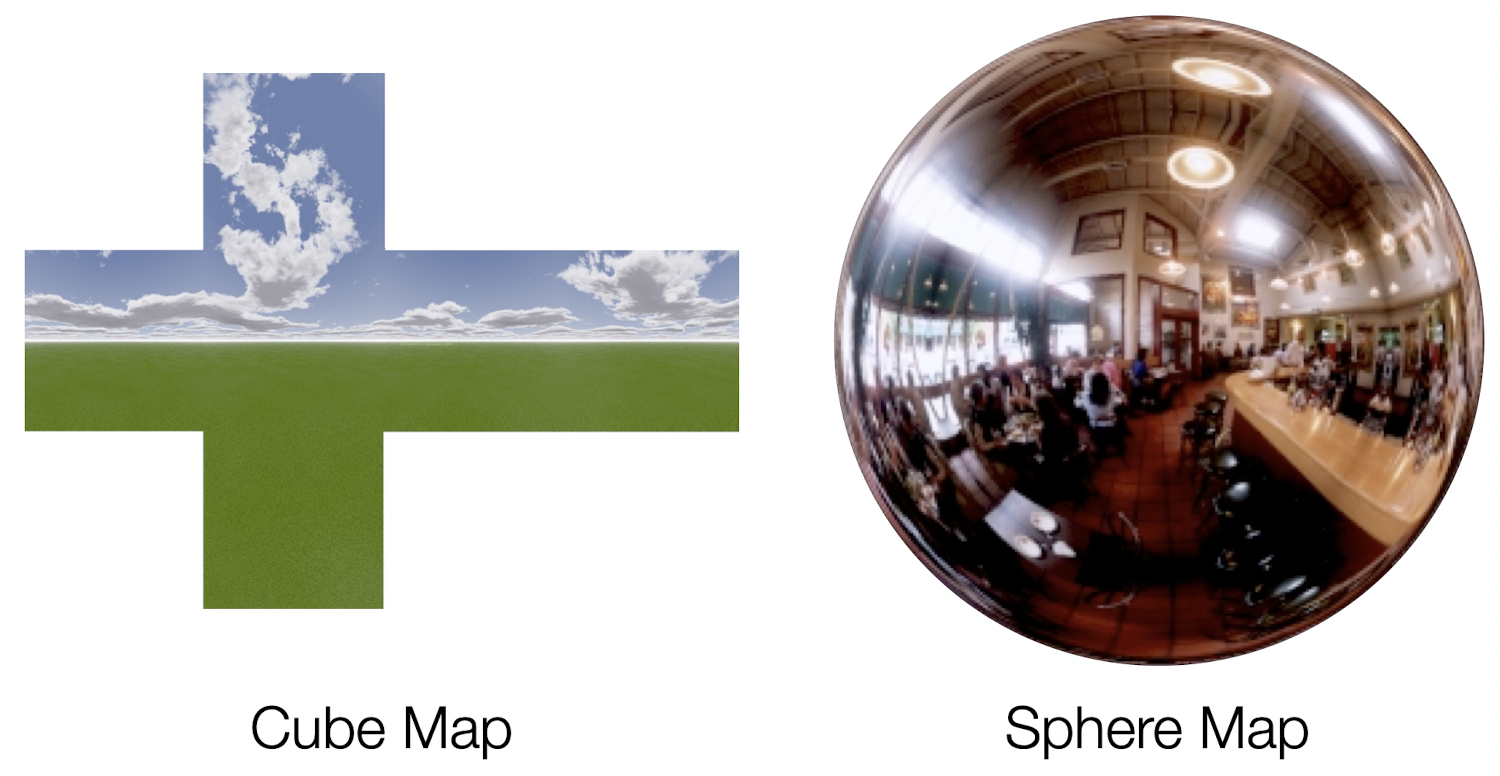
Cube Map

- Back face, Left face, Right face, Top face, Bottom face, Front face(behind camera)
- The cube is textured mapped with the environment.

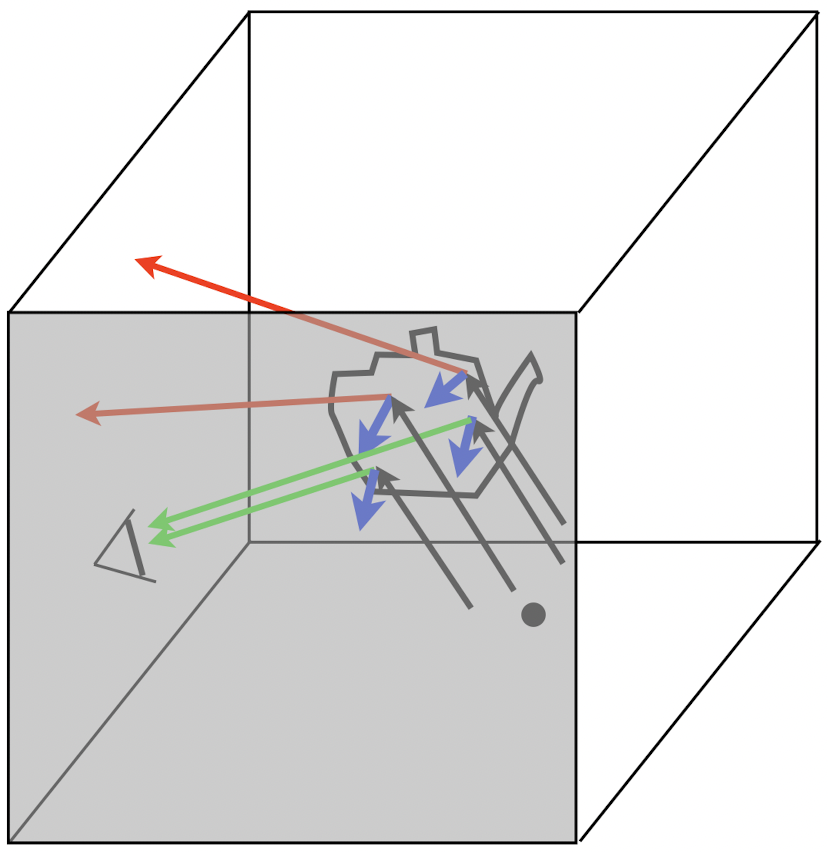
- Each point on the cube acts like a light source.
(∵ it could be either a real source of light, or an element that reflects light)
- Point lies on the face.
- Cube is assumed to lie at infinity → all points on the cube = directional light source (rays are parallel)


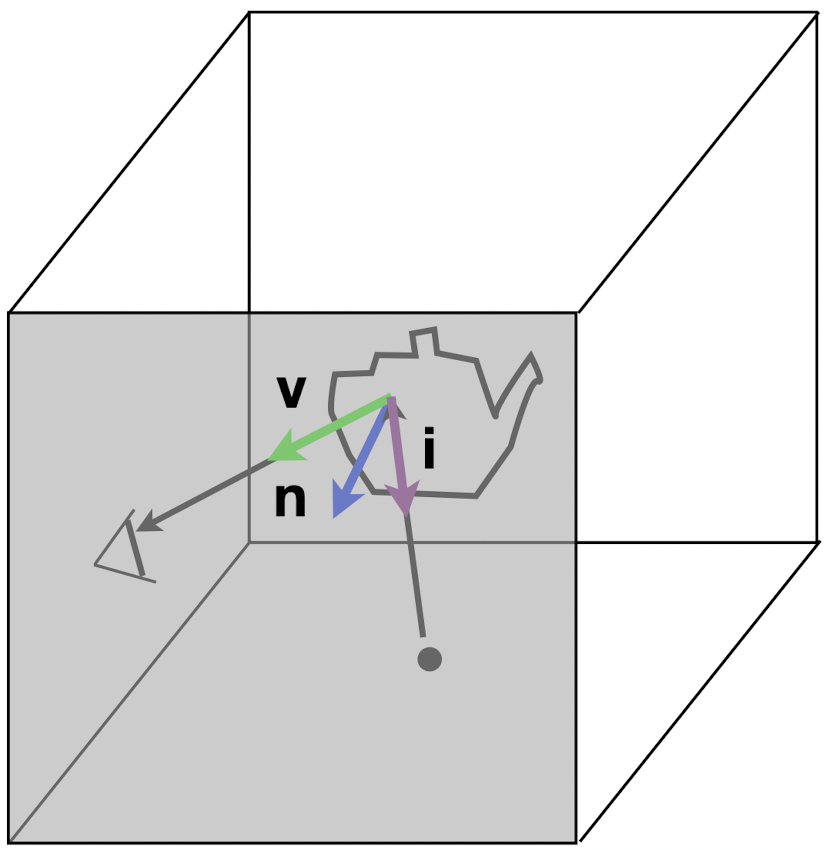
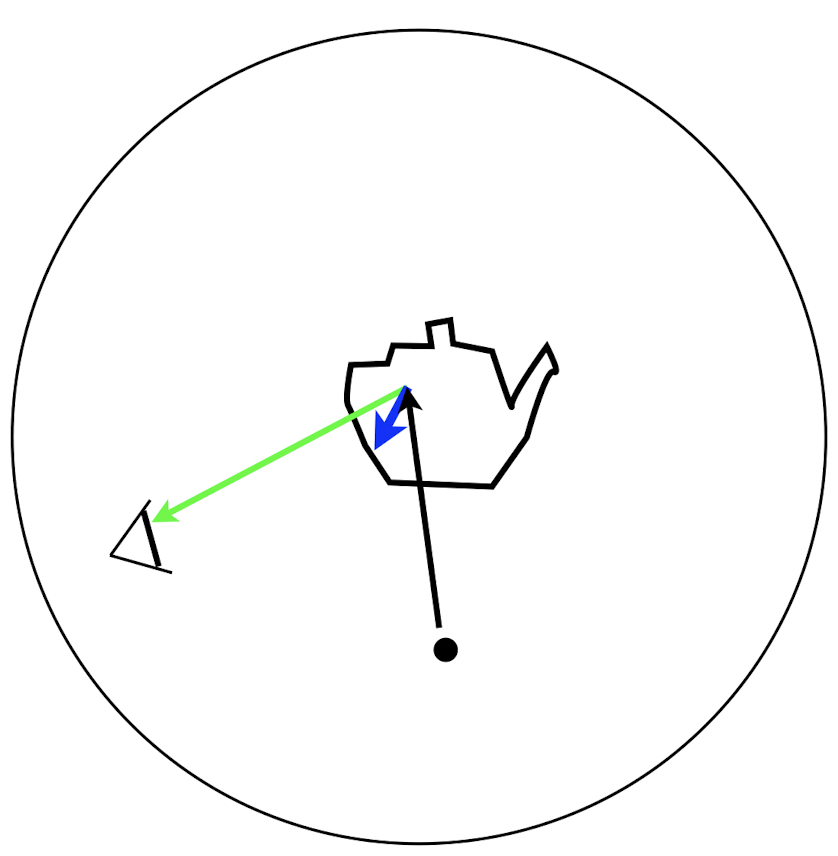
- i: ray / r: reflected ray (= v)
- r = 2 (i * n) n - i
- Not all reflected rays reach the camera.
- Only those aligned with the view direction reach the camera.
- ∴ Light source reflected to the camera depends on the view direction.
r = 2 (i * n) n - i
→ i = 2 (r * n) n - r
(Reflection is symmetric)
- Algorithm:
For every fragment,
compute v,
get n,
reflect v about n to get i,
use i to loctae light source on the cube,
color point with extracted light source.

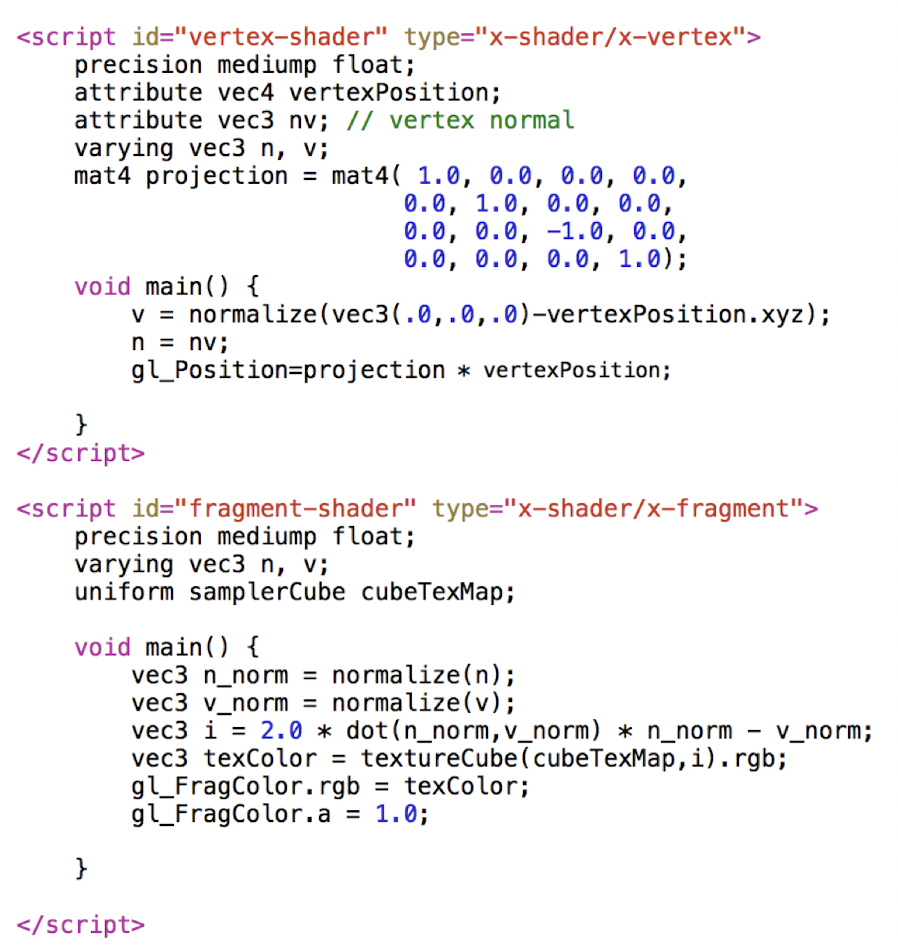
- 알고리즘을 적용하기 전 먼저 Cube Map을 이용하여 Texture Mapping을 해야 한다.
// Six different images for six faces of cube
var frontImage = document.getElementById("front");
var rightImage = document.getElementById("right");
var backImage = document.getElementById("back");
var leftImage = document.getElementById("left");
var topImage = document.getElementById("top");
var bottomImage = document.getElementById("bottom");
// TEXTURE_CUBE_MAP
var cubeMap = gl.createTexture();
gl.bindTexture(gl.TEXTURE_CUBE_MAP, cubeMap);
gl.activeTexture(gl.TEXTURE0);
gl.texParameter(gl.TEXTURE_CUBE_MAP, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameter(gl.TEXTURE_CUBE_MAP, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
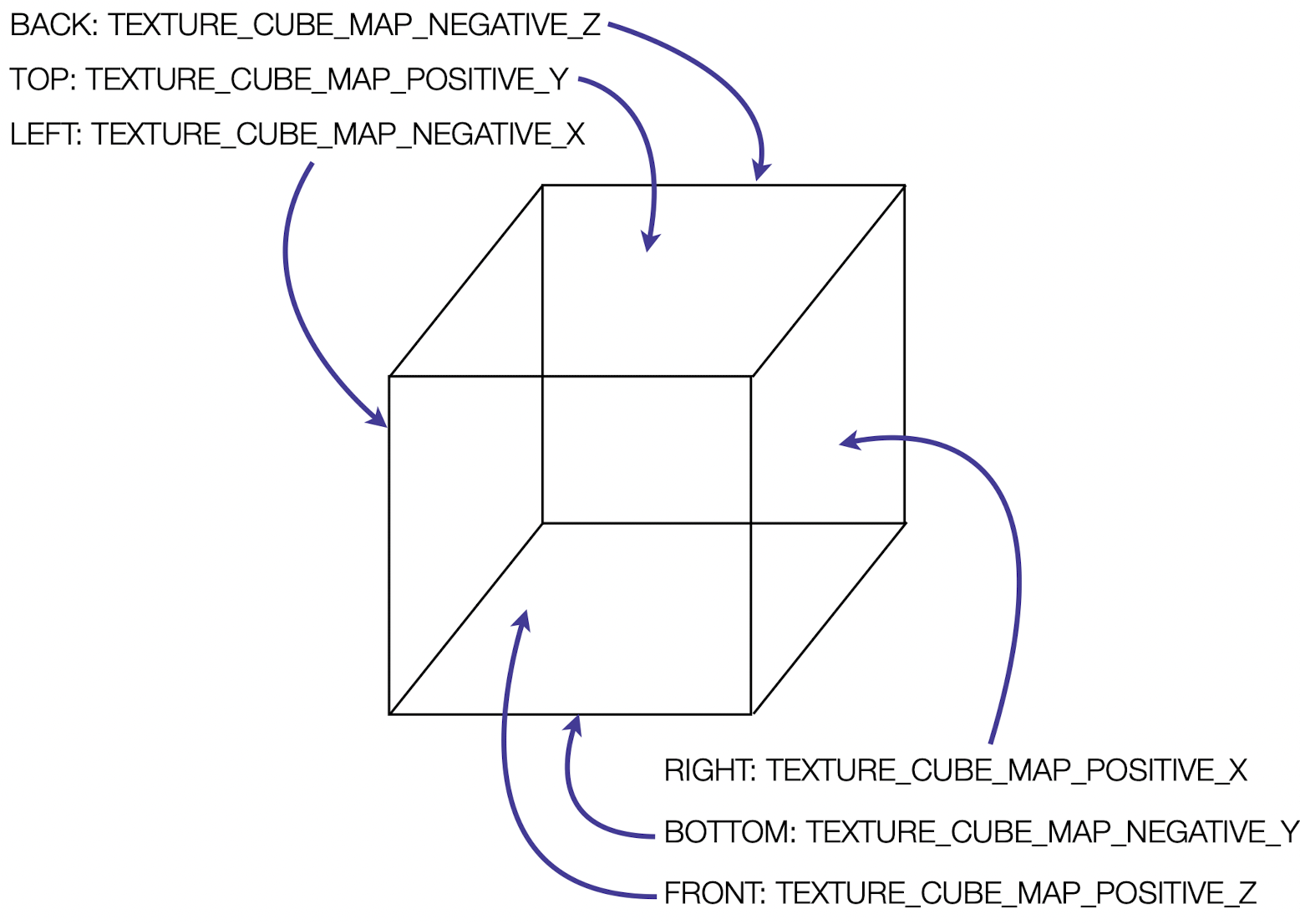
// texImage2D() → set six images for six faces of cube map
gl.texImage2D(gl.TEXTURE_CUBE_MAP_POSITIVE_X, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, rightImage);
gl.texImage2D(gl.TEXTURE_CUBE_MAP_POSITIVE_X, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, leftImage);
gl.texImage2D(gl.TEXTURE_CUBE_MAP_POSITIVE_Y, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, topImage);
gl.texImage2D(gl.TEXTURE_CUBE_MAP_POSITIVE_Y, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, bottomImage);
gl.texImage2D(gl.TEXTURE_CUBE_MAP_POSITIVE_Z, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, frontImage);
gl.texImage2D(gl.TEXTURE_CUBE_MAP_POSITIVE_Z, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, backImage);
// Send location of cube map to shader uniform
var cubeTexMapLoc = gl.getUniformLocation(myShaderProgram, "cubeTexMap");
gl.uniform1f(cubeTexMapLoc, 0);


- Algorithm:
For every fragment,
compute v,
get n,
reflect v about n to get i,
use i to loctae light source on the cube,
color point with extracted light source.

Sphere Map

- WebGL에서는 불가능하다.
- Point comes from sphere at infinity.

- Sphere Map & Cube Map are commonly called Envrionment Maps.
- Reflection Mapping is fastest for mirrored objects.
- Reflection Mapping is slow for diffuse objects. (∵ reflect light equally in all directions)
- Environment maps are usually used to render objects using ray tracing.
[Regular Lighting]
- Start at the light source.
- Compute reflection towards camera.
[Reflection Mapping]
- Compute the direction of view towards the camera.
- Mirror the reflection vector over to get the incident ray.
- Use incident ray as a look up into the cube map to see whatever direction the incident ray is pointing in, we're gonna get a light source from that direction, and mirror reflected over to the camera.
'Run > Computer Graphics' 카테고리의 다른 글
| [Computer Graphics] 오프라인 렌더링 & 실시간 렌더링 (1) | 2023.10.10 |
|---|---|
| [Computer Graphics] Curves & Surfaces (1) | 2023.10.10 |
| [Computer Graphics] Shadow Mapping (0) | 2023.10.10 |
| [Computer Graphics] Texture Mapping (0) | 2023.10.10 |
| [Computer Graphics] Lighting (1) | 2023.10.10 |